Re-design af Pentias side

House of Code blev en del af Pentia
Vi skulle sætte de 2 firmaer sammen på én side. Hvor Pentias' side dengang havde en gennemgående navy blue farve, og House of Codes havde lidt flere farver.
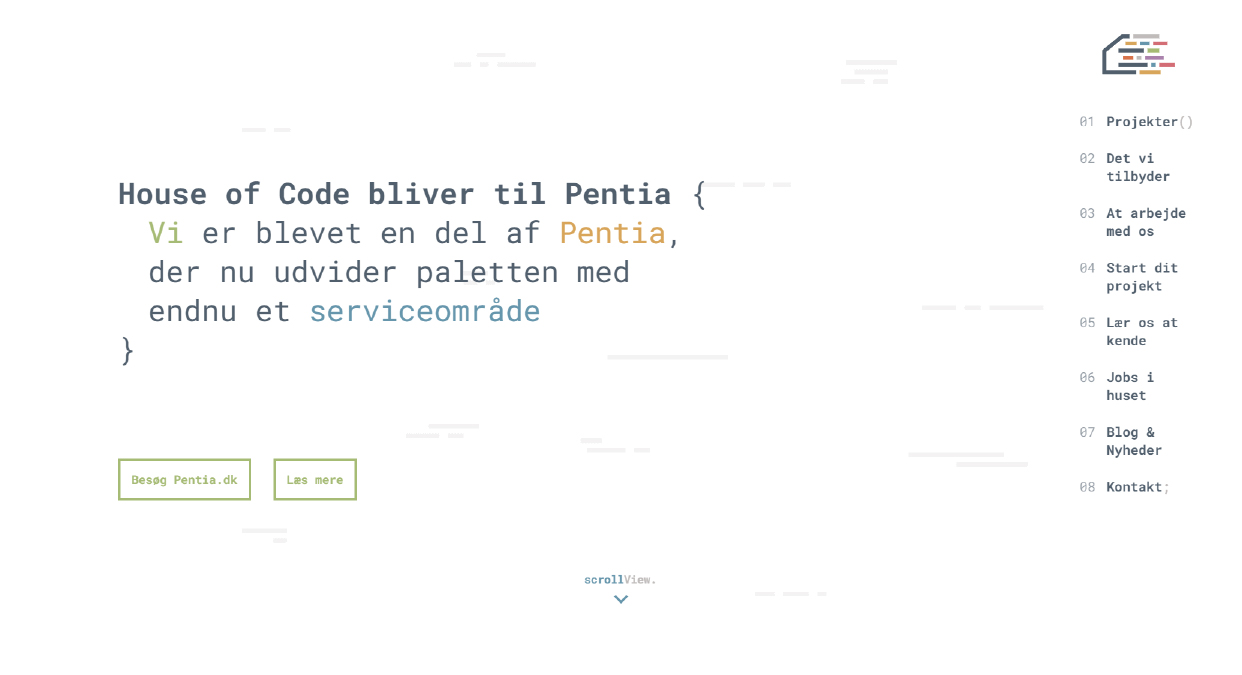
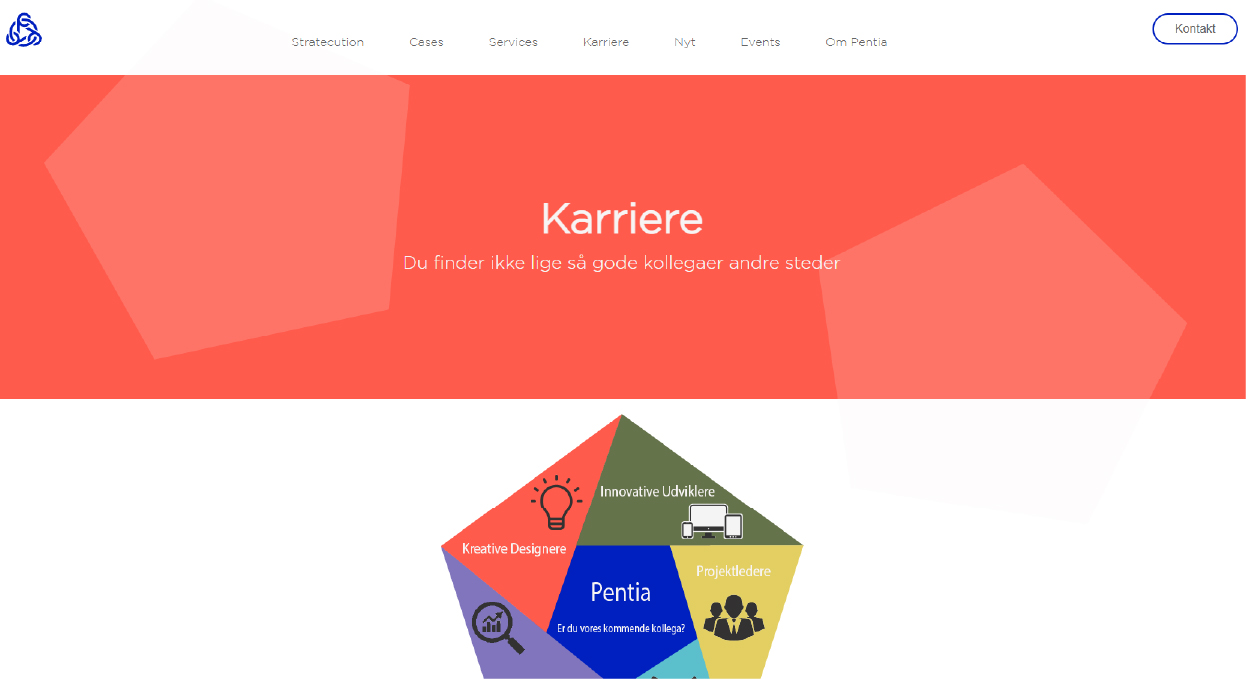
Re-design af Pentias side

Som den så ud efter
Lavet i samarbejde med andre studerende, hvor jeg har stået for karriere siden, menuen, burgermenuen og footeren - Link til XD prototype - Link til kodet side
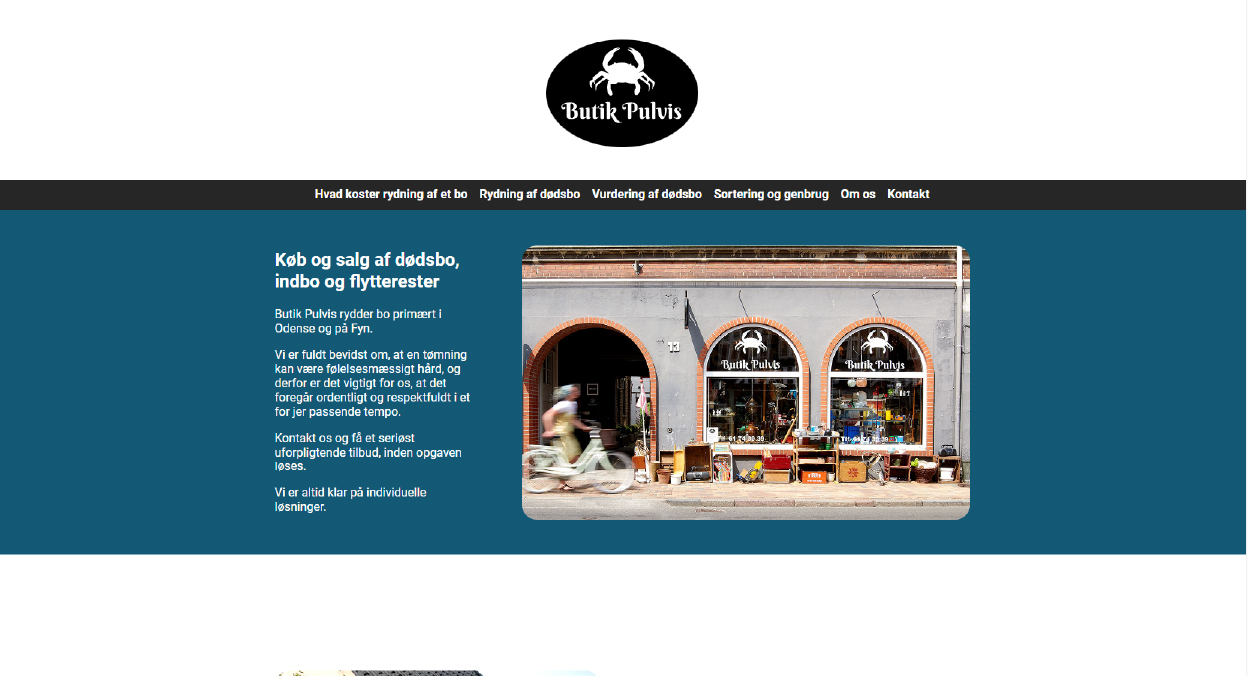
Re-design af Pulvis' side

Som den så ud inden
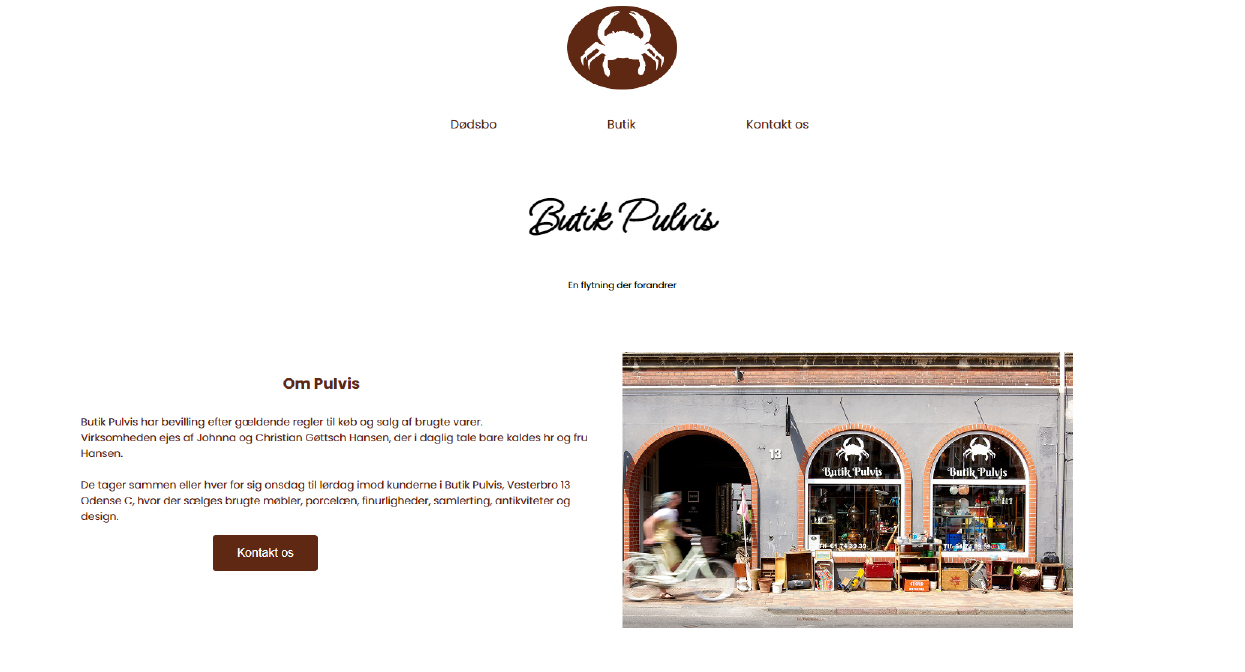
Re-design af Pulvis' side

Som den så ud efter
Lavet i samarbejde med andre studerende - Link til XD prototype - Link til mobil XD prototype - Link til kodet side
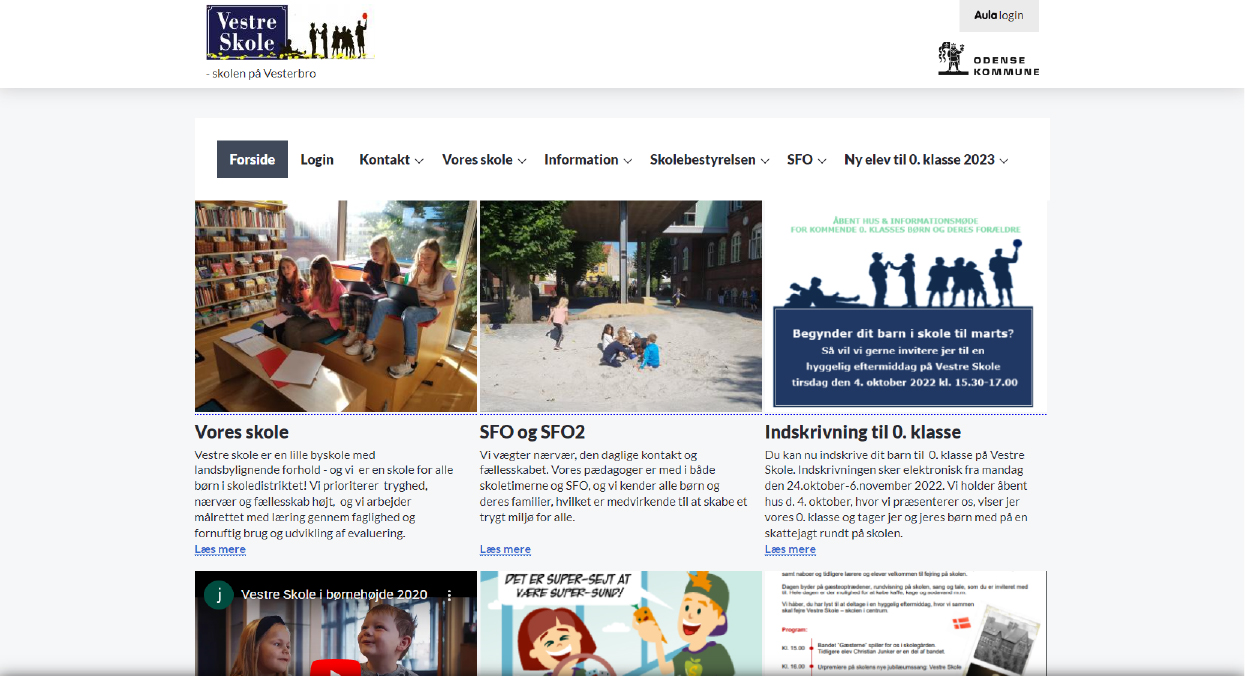
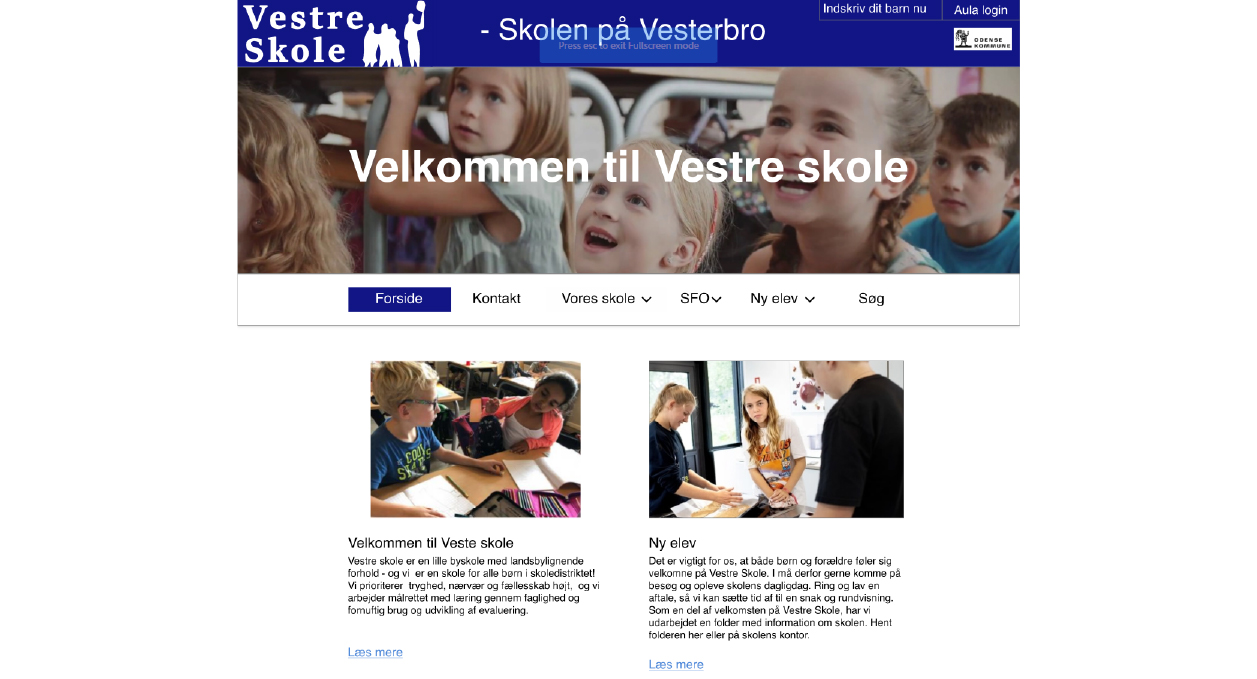
Re-design af Vestre skoles side

Som den så ud inden
Re-design af Vestre skoles side

Som den så ud efter
Lavet i samarbejde med andre studerende - Link til fulde design
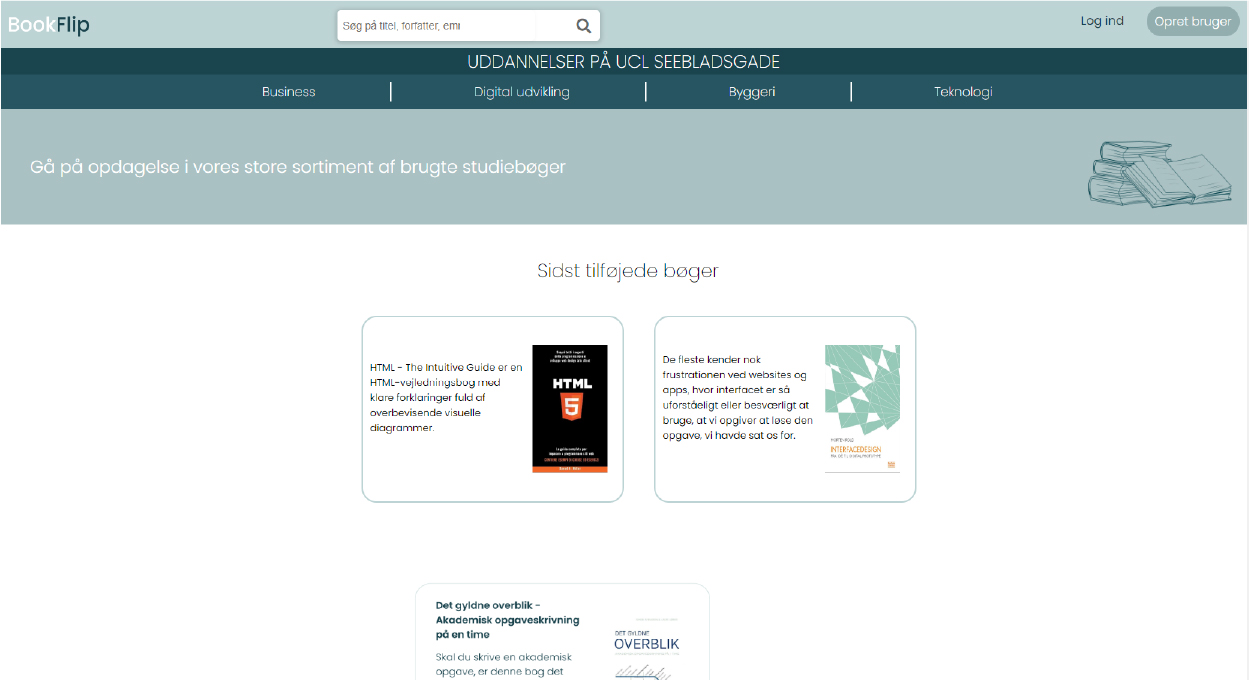
Udvidelse af UCLs hjemmeside

Udvidelse om brugte bøger
Lavet i samarbejde med andre studerende - Link til XD prototype - Link til mobil XD prototype - Link til kodet side
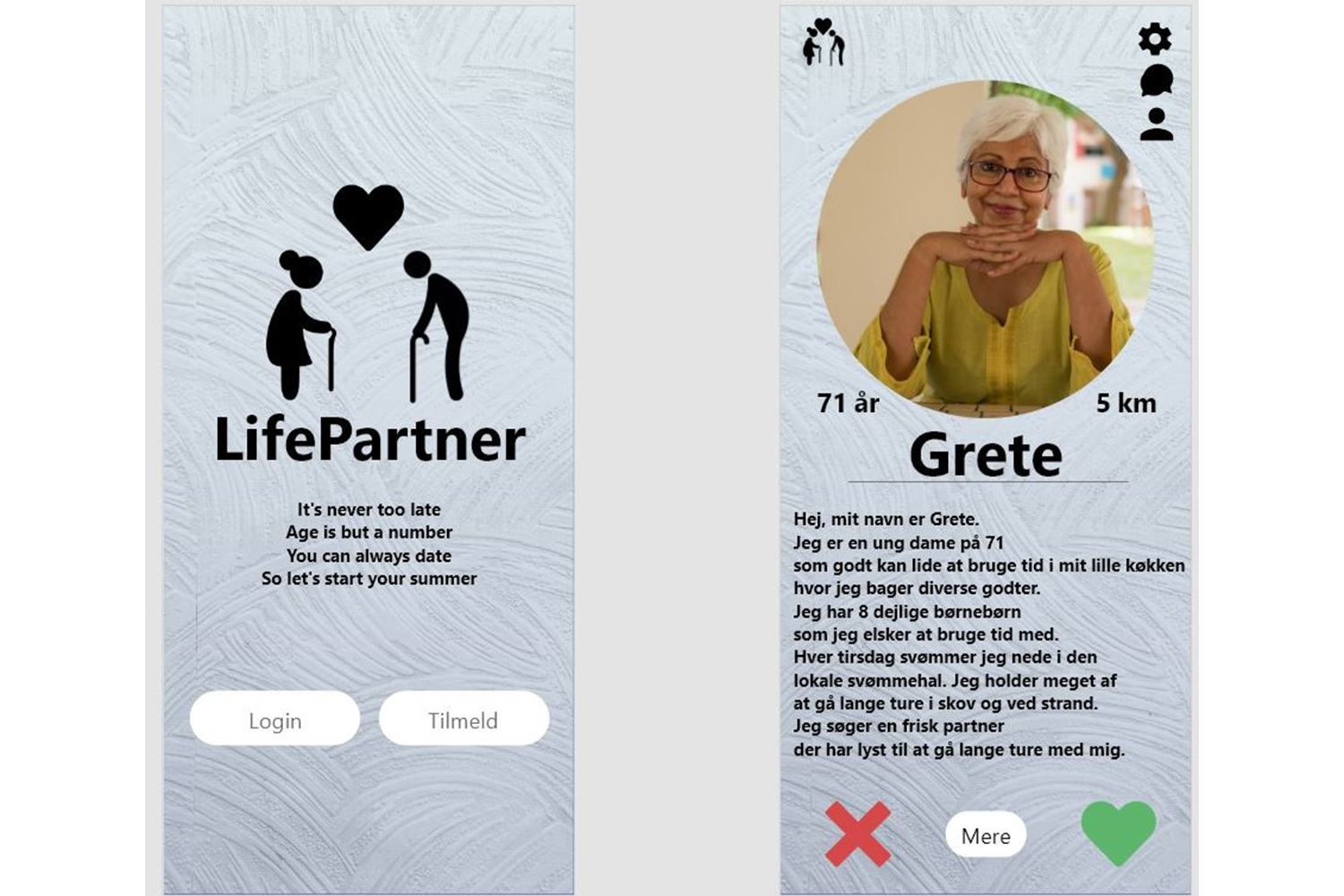
Design af dating app

Dating app
App der er lavet og designet til dating for seniorer i samarbejde med andre studerende - Link til fulde app design:
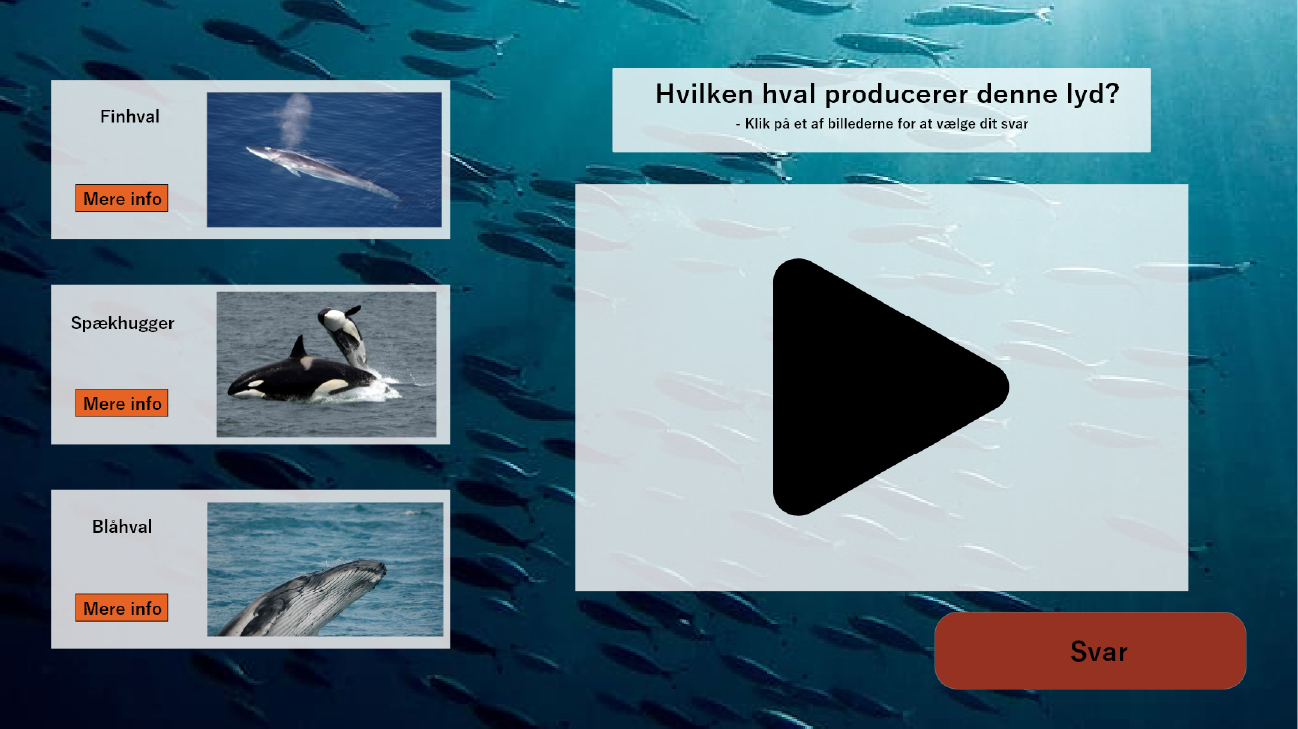
Interaktiv brugergrænseflade til Naturama

Design af en interaktiv brugergrænseflade
Lavet i samarbejde med andre studerende, hvor vi skulle lave noget interaktivt, som kan stå på Naturama. Her lavede vi noget som kunne være på en Ipad, og hvor man skulle bruge høretelefoner. - Link til fulde design
Billede opsætning og redigering

Et af flere billeder der blev taget og redigeret på
Det er vigtigt hvordan billedet er sat op, og hvordan det bliver redigeret bagefter
Animation
En lille animation af en fugl
Animation lavet i adobe animate, hvor jeg vandt mest kreative animation på min årgang
